Site documentation
CLAS marketing and website documentation.
Marketing stuff
- CLAS Marketing
- Docs
- Article Posting Guidelines
- Best Practices for Content and Styling
- Canva Use Guidelines
- Career Insights 2.0
- CLAS Website Image Guidelines
- Graphic Design Guidelines
- PDF Accessibility Checklist
- Sending Branded Email Guide
- Social Media Highlights
- WSU Word Doc Accessible Document Guidelines
- WSU Accessible Word Doc Template
Department marketing documentation
- African American Studies
- Anthropology
- Biological Sciences
- Chemistry
- CMLLC
- Criminology and Criminal Justice
- CSD
- Economics
- Employment and Labor Relations
- English
- Environmental Science and Geology
- GSW
- History
- Jewish Studies
- Junior Year in Munich
- Linguistics
- Lumigen Center
- Mathematics
- Nutrition and Food Science
- Peace and Conflict Studies
- Philosophy
- Physics and Astronomy
- Political Science
- Psychology
- Public Health
- Sociology
- Urban Studies and Planning
Guide
Website elements
Layouts
- Academic programs
- Admissions pages
- Advisors page
- Articles
- Badges
- Contact us page
- Career outlook page
- Directory page
- Featured call-to-action buttons
- Flattened tables from merged cells to linear content
- Footer contact embed
- For students page
- Make a gift page
- Marketing documentation (internal)
- Long lists, e.g., Dean's List
- Plan of work page
- Research page sample 1
- Scholarships and financial aid page
- Spotlights
- Student groups page
- Subscription embed
- Syllabi page (CMS example)
- Tables
- Teaching opportunities (CMS example)
- Testimonials
- Three-column profile page
For remove the menu for a full-width page (with breadcrumbs), add a custom field "hide_menu" with a value of "true" (no quotes).
More
- Audio clips
Posted audio clips must now be included a text transcript for accessibility compliance.
Documentation: Creating and uploading an audio clip in a press release or news item
- Sample news item 1 (includes audio text transcript)
- Sample news item 2 (example of embed)
- Images
See CLAS Website Image Guidelines.
Hero images
All hero images adjust their display based on browser size and pixel density (responsive design). Each computer can easily look different.
For CLAS hero images, we have always set the top as constant where the bottom scales out on some devices on wider screens. We have used middle background image (meaning as you go bigger the top and bottom) scale-out, but we have found it may lead to a worse problem of heads getting cut off at the top. Our remedy for this is to edit the images to be as center or top "focal pointed" as possible.General
- Images should be sized to fit the space and not resized within the CMS
- Every image should contain alt text or " "
- Save as 72 DPI
Images with text
- All text on an image should be readable
- All text on an image should be accessible
- Site should be able to function/make sense if this image doesn't load
Other image templates
- CLAS advisor image 417x317 template
- CLAS hero image 1600x580 template
- CLAS news image 600x337 template
- CLAS profile image 800x1126 template
- CLAS spotlight image 600x600 template
- Event calendar image 300x300 template
Other image notes
-
The image class "icon" prevents an image from going 100% wide on mobile
- Site name banners
You must have access to the custom fields option to implement this. If you don't have custom fields access, contact the Web Communications Team at web@wayne.edu for help with setup.
You may need to add "Department of" and/or use the smaller text size for some of the subsites
Custom fields
department_surtitle -> puts a small leading title above the subsite name.
Example to put into field "Department of." Any text in this field will show up above the title.
department_long_title -> makes the subsite title a smaller font for longer titles.
To make this active, the field must be "true." If not there, it defaults to the larger size.
- Sitemaps
Use the "Include in sitemap" drop-down.
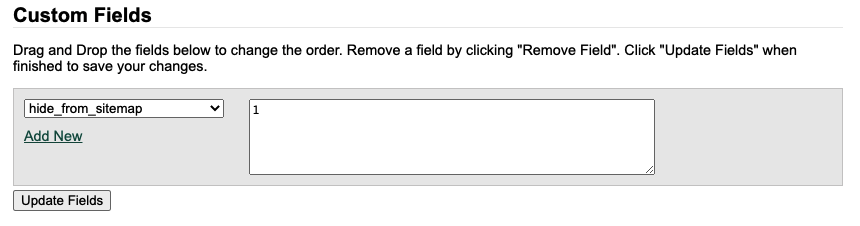
Using custom fields
Within the Custom Fields section of each page, you can specify if the page should be hidden from the sitemap that's generated for search engines. Select the "hide_from_sitemap" field and enter "1" or "true" to exclude the page from the sitemap. Use this for pages meant for internal use. All pages by default will be added to the sitemap unless excluded.

- Social media meta thumbnail previews
The default social media thumbnail for clas.wayne.edu sites is https://clas.wayne.edu/opengraph/clas-social-share.jpg.
To set a custom image, create a "meta_image" custom field with a link to the image located in the "opengraph" folder at the parent site level.
- Spotlights
Parent CLAS site
Root CLAS Acts/Spotlights are in this promo group (https://content.wayne.edu/promotion_items2.php?project=2364&group=11527).
If you add one it will automatically show up on the following pages homepage and News Center.How to push a CLAS Act/spotlight promo down to a subsite homepage and spotlights page
- Go to the specific CLAS Spotlight promo you would like to promote on the subsite.
- Scroll down to the per-page selection area and select the correlating pages .
- Subsite index/homepage example:

- Subsite spotlights listing page example:

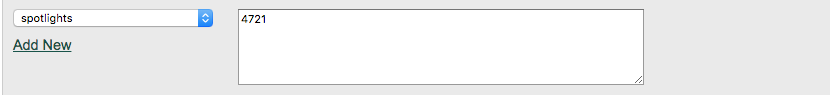
- Add the custom field "spotlights" on the spotlights listing page.

Ordering of spotlight articles
Department subsite spotlights will retrieve the four most recent promotions from each (global (CLAS-level) and department) and then randomly select one to display on the home page.
Analytics
Looker Studio
Google Analytics
- CTA button tracking (requires access from clas@wayne.edu Google account)
Site styles and formatting
See the site style guide for content examples, basic layouts, heading styles, buttons, video, tables, (image) figures, colors and more.
Stylistic elements for select pages
The following pages should use these elements as the standard configuration to provide a consistent experience across CLAS sites. Btn = button.
| Page | Request info | Apply | Career outlook | Student handbook | Hero image | Make a gift |
|---|---|---|---|---|---|---|
| About | Under menu link | Under menu link | Yes | Yes | ||
| Admissions/Future students | In-page btn | In-page btn | Yes | |||
| Advising | Under menu link | Under menu link | ||||
| Alumni | Yes | |||||
| Career outlook | Under menu link | Yes | ||||
| Contact us | Under menu link | Yes | ||||
| Degree program(s) e.g., B.A., B.S., M.A., Ph.D. | In-page btn | In-page btn | In-page btn | Under menu link | Yes | |
| For students | Yes | |||||
| Lectures (memorial, endowed, etc.) | Yes | |||||
| News | Yes | |||||
| Programs (main) landing | Under menu link | Menu link | Yes | |||
| Programs (undergrad/grad) landing | Under menu link | Yes | ||||
| Research | Yes | Yes | ||||
| Scholarships and financial aid | Yes | |||||
| Spotlights | Yes |
Site configurations
Page title tag
{PAGE TITLE} – {SITE TITLE} – Wayne State University - The page title from the CMS is not modified and is prioritized.
- The sur-title site name has been dropped as it isn't needed in this context since it's already visible on the page.
- The site title is optional based on space.
- University name is included only if there is enough room and doesn't push it over an extended 70-char limit.
Personnel profiles
For fields that allow multiple entries, e.g., "Awards and grants," users can combine all text into one entry (with bullet points) and the output will format accordingly. This is an updated design whereas the previous version required multiple entries for the bullet points to format properly.